What is Swagger, and how does it work?
In today’s software development world, the software development lifecycle depends on APIs. If you are a software developer, you must be integrating APIs into your application.
APIs (Application Programming Interfaces) allow us to expose the data and functionality to the public for use, and then we can add that data to the applications we build.
Swagger is one of the most popular tools for web developers to document REST APIs.
How does Swagger work?
Before we get into Swagger, let’s take a quick look at API documentation and the OpenAPI specification as they relate to Swagger.
API Documentation Overview
An API acts as a bridge between an application and a web server, orchestrating communication between the two. Behind every API is a complex layer of information, like API calls, data formats, requests, and syntax. Therefore, well documenting your API is essential to ensuring a positive developer experience, such as with code examples, screenshots, syntax references, and other pertinent information.
API documentation is like a primary resource containing instructions explaining what is possible with your API and how to effectively use and integrate with it. It also serves as a place for developers to return with questions about syntax or functionality. The best API documentation has all these answers; that’s why documentation is valuable. Let’s understand what you should include in the API documentation.
Your documentation must completely describe the API’s functionality, be accurate and educational, and inspire usage. API documentation should include the following:
• An overview of the API
• Guides and tutorials (step-by-step examples)
• Examples and use cases
• Operations and endpoint support
• The response an API returns from a request
OpenAPI Specification Overview
The OpenAPI specification (previously known as the Swagger specification) defines a standard, programming language-agnostic interface for REST APIs. The standard is important so that the developer who writes REST APIs is compliant with its best practices, such as versioning, safety, and error handling. So we can say that OpenAPI is similar to a template with a set of rules and constraints that explain how you could describe an API. It is usually written in YAML or JSON file format and is readable by humans and machines.
What is Swagger?
Swagger is a set of open-source tools for writing REST-based APIs. If you have to write an API from scratch, you probably have to question if you’ve included all the necessary information that a user will need to be successful. Swagger simplifies API documentation and saves time by running it through the OpenAPI specification to ensure compliance.
The tool is built around the OpenAPI specification and contains three components:
• Swagger Editor,
• Swagger UI,
• Swagger Codegen.
Now the OpenAPI specification is known as the Swagger specification. The difference now is that OpenAPI is the instruction, and Swagger is the implementation of those instructions. So, Swagger provides the tools for implementing the OpenAPI specification. And both the Swagger and OpenAPI specifications describe the structure of the REST API, so machines can mock them. The API documentation process is a lot easier for the developer to generate and maintain, all because of the automations made by OpenAPI and Swagger.
Swagger API Examples and Features
In today’s software realm, there are no systems running online without exposing an API. We have moved from monolithic systems to microservices. And the whole design of microservices is based on REST APIs.
Let’s understand the features of each Swagger component: Swagger Editor, Swagger UI, and Swagger Codegen.
Swagger Editor
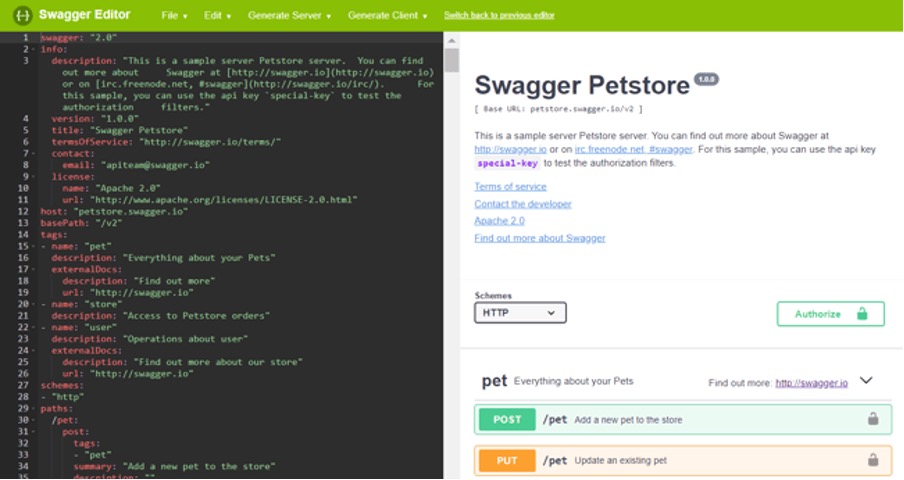
The Swagger Editor is an open-source browser-based editor where you can design and edit the API documentation and OpenAPI specifications. Swagger Editor can be downloaded, installed, and run locally; accessed through the browser; or used with a host version such as SwaggerHub. Below are some key features of the Swagger editor.
The Swagger editor is a convenient tool that addresses this issue. We can write up our documentation in YAML or JSON, and it can automatically get compared against the Swagger spec. All the mistakes get flagged, and we can see all the suggested alternatives. This way, when we publish our documentation, we can be sure that it’s error-free.
Swagger Editor has an editor on the left panel where we can plug in all of our requests and response data. The editor supports the YAML or JSON format. We can view the documentation on the right panel, just as the end-user will see it.
live bug report
If we are getting any errors, the live error report will share the row that we need to adjust in order to be compliant with the specifications.
Autocomplete Option
If we don’t want to rewrite every time we have a new GET method, using this autocomplete option, we can build our documentation faster.
Ease of use
As an open-source tool, Swagger Editor allows others to fully customise documentation to meet their own needs and requirements, making it easy to use.
Below is an example view of the Swagger Editor. Take a look around to familiarise yourself with its features.

What we like:
The Swagger Editor makes it convenient for us to design our specifications before we dive into the coding. The editor tells us exactly what the API will ask for what the request will look like, and what response we can expect. This way, we already have a template to follow, which can help reduce future errors and overall coding time.
Swagger UI
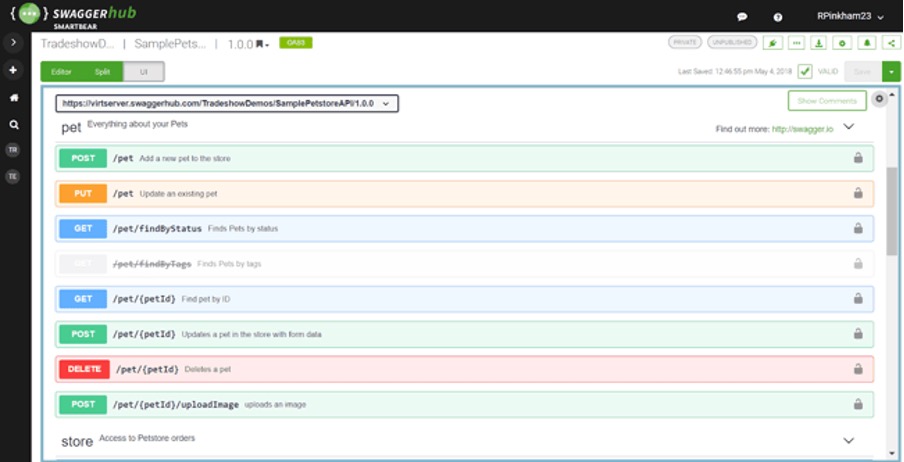
After creating the documentation with the help of an editor, we need a way to share it with the users. Swagger UI displays OpenAPI specifications as interactive API documentation. It takes the YAML file and converts it into user-facing documentation that lets our users try out the API calls directly in the browser. Some key features include:
Easily Integrated
Swagger UI easily integrates with existing and new applications.
Flexible Setup
Swagger UI can be run in several ways, such as in the cloud, locally, as node packages, etc.
Interactive
Swagger UI has a “try it out” button that turns the query parameters into fields. This allows us to make a call against an actual API.
Review the following example of the Swagger UI display:

Swagger Codegen
So far, we’ve created interactive API documentation with Swagger Editor and Swagger UI; now it is time to implement the server logic so that our API can go live. Swagger Codegen generates server stubs, client SDKs, and client libraries from an OpenAPI specification. Swagger Codegen has the following features:
Generate server stubs.
Swagger Codegen gives you many choices of servers and frameworks, such as Go server, Java server, Scala server, and Node server. You can choose the server that supports your backend implementation.
Client-side SDKs
You can quickly and easily build client SDKs for APIs in languages such as JavaScript, Java, C#, Swift, etc. A client SDK contains wrapper classes that you can use to call the API from your application without having to deal with HTTP requests and responses.
Below is a screenshot of the Swagger Codegen GitHub Readme. You can start contributing to the open-source project at any time.

What we like:
Swagger Codegen simplifies our build process so the team can focus better on the API’s implementation and adoption.